Using JQuery UI to create a complex ordered reference data editor
JQuery is great, as is JQuery UI.
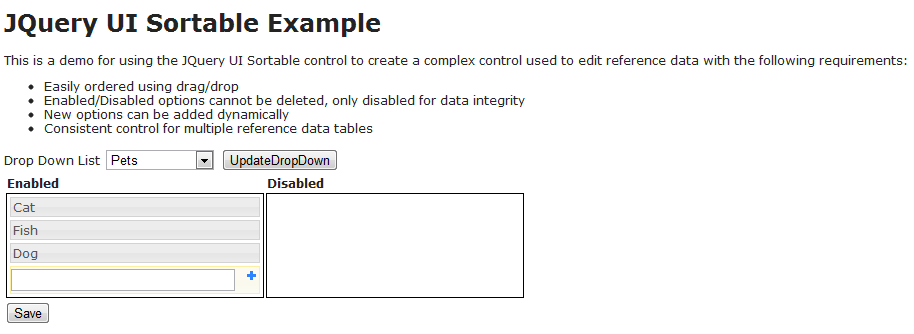
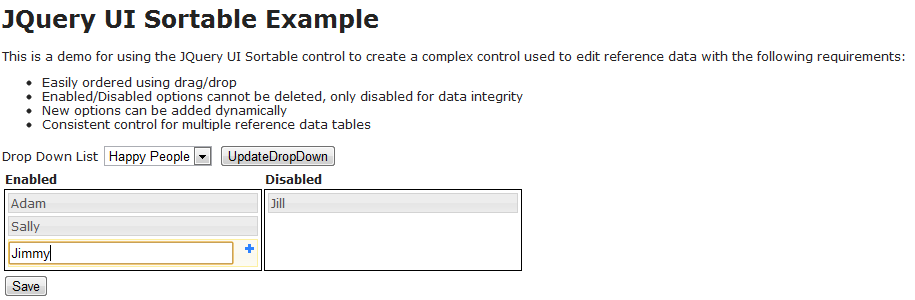
I had a requirement in a project to create an admin screen to edit reference data used in drop downs for other screens. The drop down options had to be ordered, enabled/disabled and allow users to add new options. Before JQuery I would have implemented this using a very message control with multiple buttons for Enable/Disable/Up/Down, all causing postbacks or using very large amounts of Javascript.
Using JQuery UI Sortable control I was able to do this very cleanly, just two ordered lists setup as connected and some neat Javascript to add/remove. Now I have a very UX friendly drag/drop list that users can re-order the options as they like.
Source (zip embedded in word doc as Posterous doesn't like zips):
Links: