Offline web
The problem
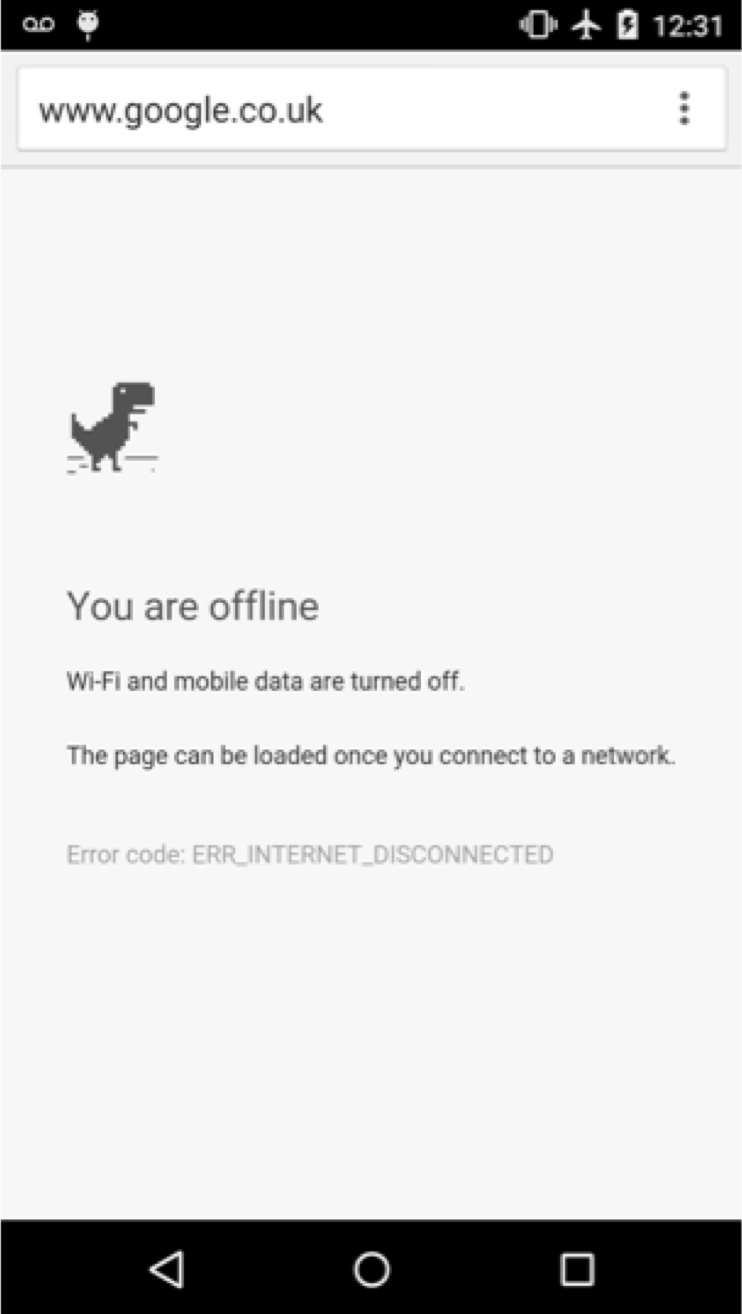
I get the train to work every morning, and like a good commuter I avoid conversation and eye contact with my fellows, browsing the Internet on my phone. This works well up until 10 minutes into the journey when I hit a signal dead spot, then there's a grey browser error screen frustrating me.

Why in 2015 is this an acceptable user experience for every web site? We cache HTML, images, CSS and JS for performance, but when your browser can't reach the site for a response it just gives up and displays a meaningless generic message.
My trivial train problems aside, this is a serious usability issue for web applications. Mobile is now how most people access the Internet, and with mobile you cannot assume perfect network connectivity. They could be moving in a poor mobile signal area, in a Wi-Fi dead zone or just behind thick walls. It probably happens to you dozens of times a day and you never realise until you check something on your phone and the grey "Network Error" stares back at you.
I design and make business software applications, normally web applications. Mobile is big in business now as well. It's not a feature; it's a functional requirement. Customers want and expect their users to be able to walk around with their phone or iPad and check stock, view records and submit reports, without having to waste time finding a desktop. Lots of times business environments are bad for connectivity, big warehouses with metal walls, spotty Wi-Fi, hospitals built in the 50s with underground levels.
The normal way to deal with this is native applications, iOS/Android etc., which give you better offline options. But this massively complicates development, adding an entirely new tech stack and making you deal with installation and maintenance on client devices.
People like web sites because they are simple. HTML and HTTP are reliable, you navigate to a site and it loads the page, no install and works on all devices/browsers the same (mostly). It gives the same core experience on your desktop or phone, with no unique application UI and controls to understand.
So can we make websites more offline friendly?
Offline web
This is a bit of a silly sounding term, “Offline web”. We’ve lived with the restrictions of the HTTP request for HTML response pattern for so long that a web page being able to do something useful without needing a response seems strange. But what if after the first request, first visit, the web site could tell your browser what to do when you lose connection?
In HTML5, app cache as introduced as a way to provide offline functionality, but it’s a very static and cumbersome method which hasn’t taken off well (see here for a criticism of it). Local Storage and Web Workers also help web sites cache and dynamically request resources.
A new approach, Service Workers, has been proposed by Google, Samsung, Mozilla and others. A Service Worker is a JavaScript script that is run separate from your browser. It can intercept requests and cache responses, allowing you to programmatically handle offline functionality. It's a very interesting idea, have a look at this article for more detail.
Since it’s just an additional JavaScript file that can be loaded if the client browser supports Service Workers, you can use the progressive enhancement approach for adding offline functionality so it your site still works on older/incompatible browsers. Currently it’s not supported on Safari or IE, which is a big limitation, but hopefully it will get adopted in the future.
Offline Service Worker example
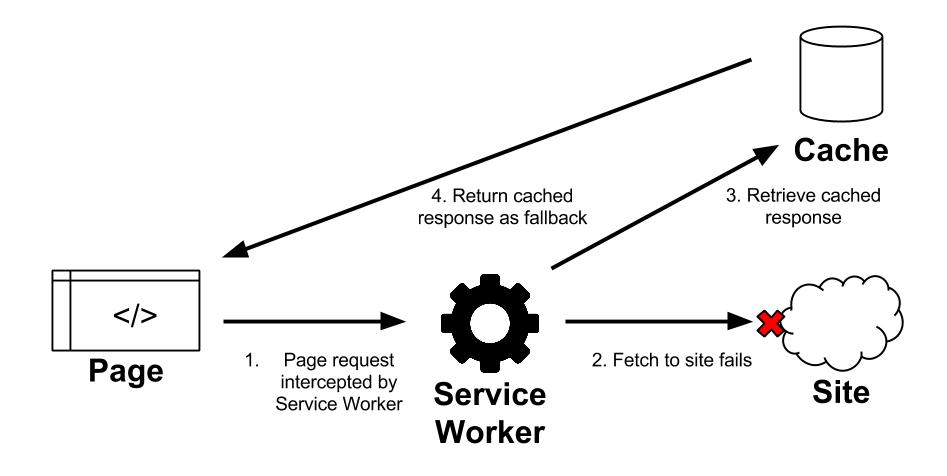
To try out the offline functionality I wanted to use it in a dynamic web application rather than static content, so I went for a simple CRUD Person web site using the backup cache pattern (see here for Jake Archibald’s excellent offline cookbook).
The source is available here.
The site uses it to enhance the application with limited offline functions when available, caching responses for the Person list and Person entries. If a request fails, due to connection problems or the site being down, the cached response is retrieved and modified to display a offline warning message and the time it came from. Edit/Delete/Add buttons are hidden, as they would not work without a connection.
This allows users to continue viewing records they already retrieved even if they lose connection, something that can be very important in business applications.
It’s a simple example; you can do a lot more with Service Workers than just backup offline caching. You can proactively request resources and store locally to dramatically improve page load time, use in combination with a single page application framework (AngularJS, Ember etc.) to cache API call results to display while waiting for a response. Future functionality for Service Workers will include push notifications, background sync, and geo-fencing.
Conclusion
I believe with the new functionality available offline support in web sites is going to become the norm, with users expecting decent sites to handle connection problems gracefully with degraded functionality rather than total failure.
This is going to require new techniques for creating web sites, good knowledge of JavaScript and use of new frameworks to help. Already the Polymer web framework has a module to support offline. As more browsers and devices support the standards, the number of frameworks and tools to help develop offline functionality will increase.
This is an exciting time to be doing web development, lots of new possibilities for web applications are coming, changing what’s possible and making the web user experience better than before.
Links
- Introduction to Service Worker
- Video - The ServiceWorker: The network layer is yours to own
- Jake Archibald - Offline cookbook
- Video - Polymer Going offline
- Service Worker draft specification
- W3C samples
- Making Your App Work Offline: Tips and Cautionary Tales
- Tamper Requests With Service Workers
- JavaScript Promises