Testing Javascript d3 visualisations with jasmine and jasmine-jquery
There's lot of d3 examples on the web but they mainly very simple tutorial examples, which is great for getting started but if you plan to have a complex set of visualisations you want to avoid duplicating JS in your different visualisations and do automated testing.
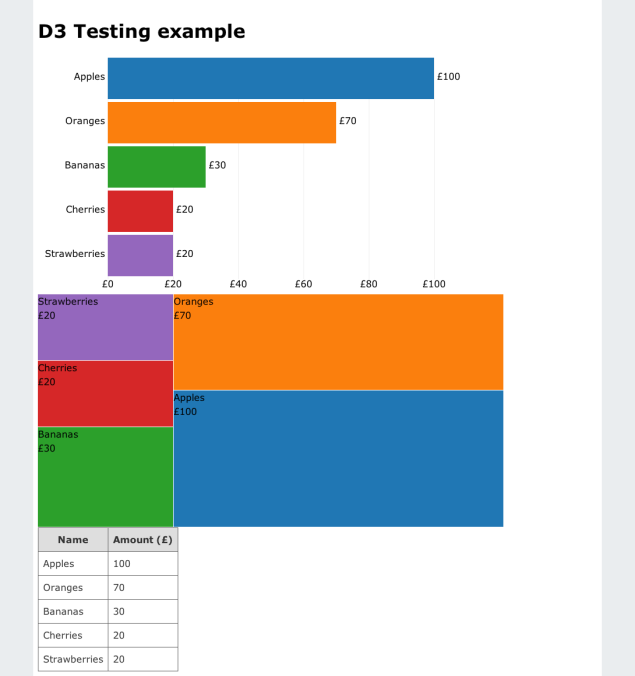
I've created an example of how to write testable d3 javascript with inheritance so multiple visualisations can share common functionality. Having a base object for your visualisations means you can write common code once and automated testing allows you to validate changes without manual testing. Obviously there is a limit to how much you can or should test your visualisations without looking at them in browser, but this allows you to write testable code, do TDD coding and encourage re-use in your javascript.
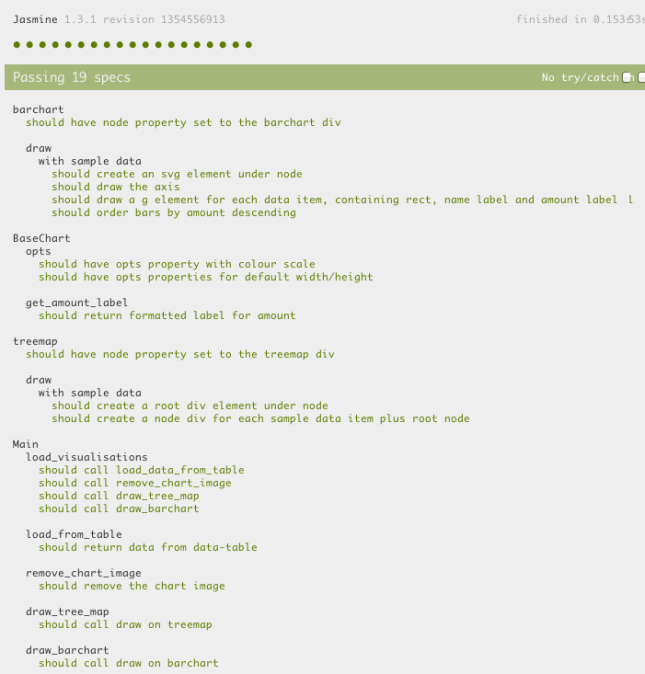
Using jasmine to test the Javascript, extending jasmine with jasmine-jquery for jquery selectors and ruby (1.9.2+) to install dependencies (not required but makes life easier). I'll also use jasmine-headless to run tests without opening the browser.
Links: